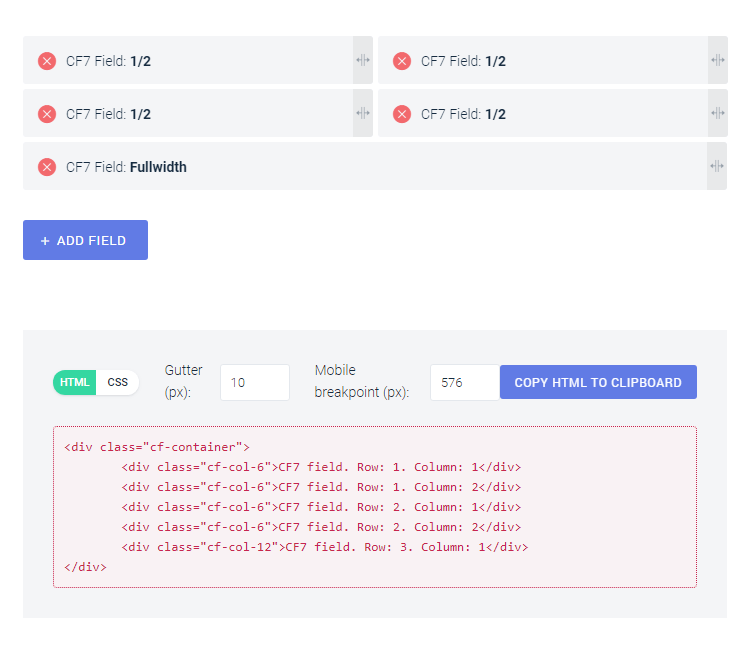
In the plainest terms gutters are the space between columns and the space between rows.
Elementor column gutter.
In this section we ll cover the widgets that are included with each plugin.
Today we are excited to release the new divi column options and improved column editing interface for the visual builder.
The role of gutters is to form negative space no matter how big or small between the columns and rows.
The elementor page builder makes creating beautiful responsive layouts in wordpress drag n drop easy.
Inner section widget formerly columns widget please note.
But a lot of people get stuck creating more complex layouts.
Elementor column handler class is responsible for initializing the column element.
The inner section widget use is to create nested columns within a section this way you can create complex layouts.
Then we ll cover how to style those widgets in the next section.
As a default you will get a section with two columns.
I recommend gutter guards direct.
Choose your elementor plan and get started.
Unlock more than 50 widgets and 300 templates.
A fairly common gutter size is 20px.
Their product was the best fit for our project.
The installation was performed exactly as expected.
Elementor pro is the most advanced website builder for wordpress.
Methods add render attributes add column render attributes.
Gutter guards direct llc provided a fair estimate without the high pressure sales tactics employed by the other companies we contacted.
This updates brings tons of new design options to columns and separates each column on your page into its own unique builder element giving you more control over the design and position of each.
Elementor lets you use all of the core wordpress widgets in your designs.
Content template render column output in the editor.
If you only want to add a column to your section right click the column handle add new column you can add up to 10 columns.
Beyond that it also adds 28 of its own widgets.